LATESR ARTICLE
2024.03.18
WORKS
SERVICE
GOOD THINGS CAN'T BE MADE WITHOUT FUN
視覚から“愉しみ”を直感的に与える。
MUSOUは、デザインに対して情報整理だけでなく、視覚から訴求するデザインを提案しています。
つまり、的確にユーザーに必要情報を提供し、視覚から与える“愉しみ”を生み出すことを目的としています。
-
Web direction
Webディレクション
ミーティング・ヒアリング・プランニング・進行管理
-
Design
デザイン
Webデザイン・UIデザイン・グラフィックデザイン
-
Construction
サイト構築
コーディング・フロントエンド・CMS構築
-
Management
サイト運用・管理
CMS運用・サーバ管理・レポート提出
ABOUT US
SINCE.2019.09.18
| 社名 |
夢双 合同会社(MUSOU LLC.) インボイス制度適格請求書発行事業者 T3011203003117 |
|---|---|
| 所在地 | 〒248-0022 神奈川県鎌倉市常盤155-1 2F |
| 代表者 | 阿部 祐希 |
| 設立日 | 2019.09.18 |
| 取引銀行 | 三井住友銀行 |
| 事業内容 |
Webサイト制作(Webサイト企画・提案/Webサイト運用・管理/Webマーケティング/SNSマーケティング) グラフィックデザイン |
NEWS
-
DATE
2024
,
04
,
21
DETAIL
求人募集ページを公開いたしました。
-
DATE
2024
,
03
,
18
DETAIL
当サイトをリニューアルいたしました。
-
DATE
2024
,
02
,
13
DETAIL
鎌人いち場様のオフィシャルサイトをリニューアル制作いたしました。
-
DATE
2024
,
01
,
18
DETAIL
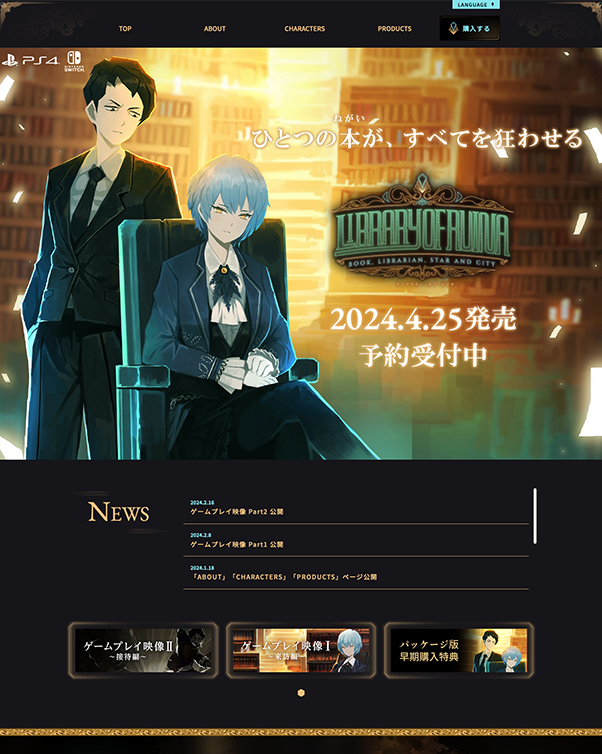
アークシステムワークス株式会社様からリリースされるゲーム「Library Of Ruina」のオフィシャルサイトを制作いたしました。
-
DATE
2023
,
12
,
14
DETAIL
年末年始の休業日は12月29日〜1月3日までとさせていただきます。1月4日から通常業務となります。
-
DATE
2023
,
12
,
01
DETAIL
夢双合同会社は移転いたしました。
-
DATE
2023
,
11
,
10
DETAIL
eスポーツ団体KIZAMU様とスポンサー契約を終了することになりました。
-
DATE
2023
,
10
,
24
DETAIL
TerraceMoon様のオフィシャルサイトを制作させていただきました。
-
DATE
2023
,
09
,
11
DETAIL
夢双 合同会社はIT導入支援事業者に採択されました。
-
DATE
2023
,
09
,
08
DETAIL
夢双 合同会社はインボイス制度適格請求書発行事業者(T3011203003117)として登録が完了いたしました。